上一篇介绍了类似的东西,虽然都是在uniapp,但是这个更兼容微信小程序开发,另外一个不适合微信小程序。
![图片[1] - 在uniapp使用iconfont多色图标 - 桃子🍑关键词 图片[1] - 在uniapp使用iconfont多色图标 - 桃子🍑关键词](https://kjimg10.360buyimg.com/ott/jfs/t1/173755/29/31520/43784/6367de7eEc15b9566/0d4ab60051137c1b.png)
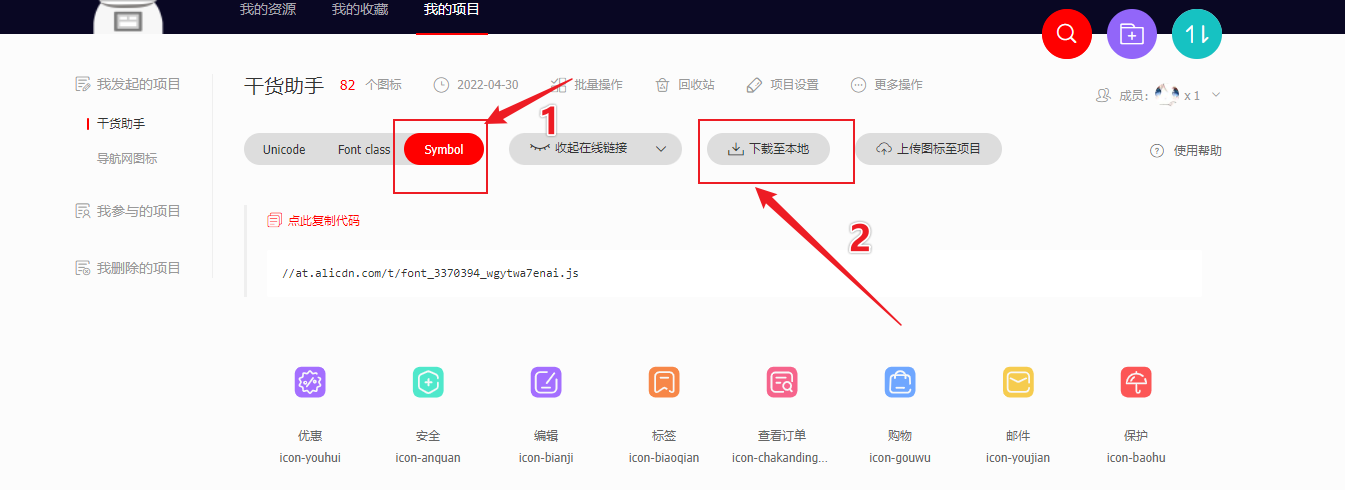
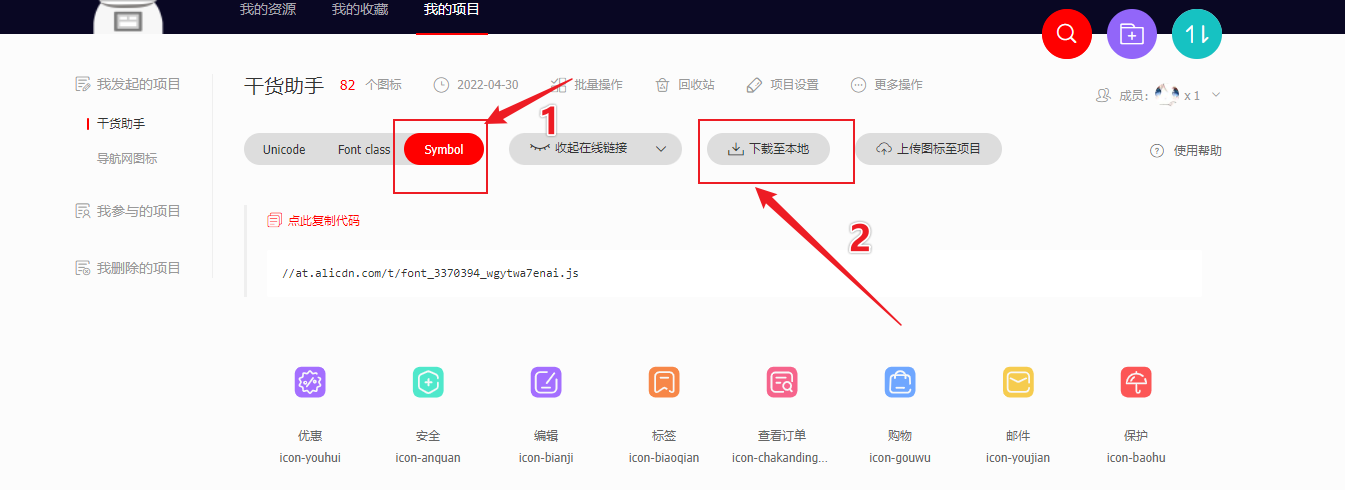
1、进入iconfont项目
![图片[2] - 在uniapp使用iconfont多色图标 - 桃子🍑关键词 图片[2] - 在uniapp使用iconfont多色图标 - 桃子🍑关键词](https://s1.ax1x.com/2022/05/05/OmTDw8.png)
2、选择symbol模式,下载到本地

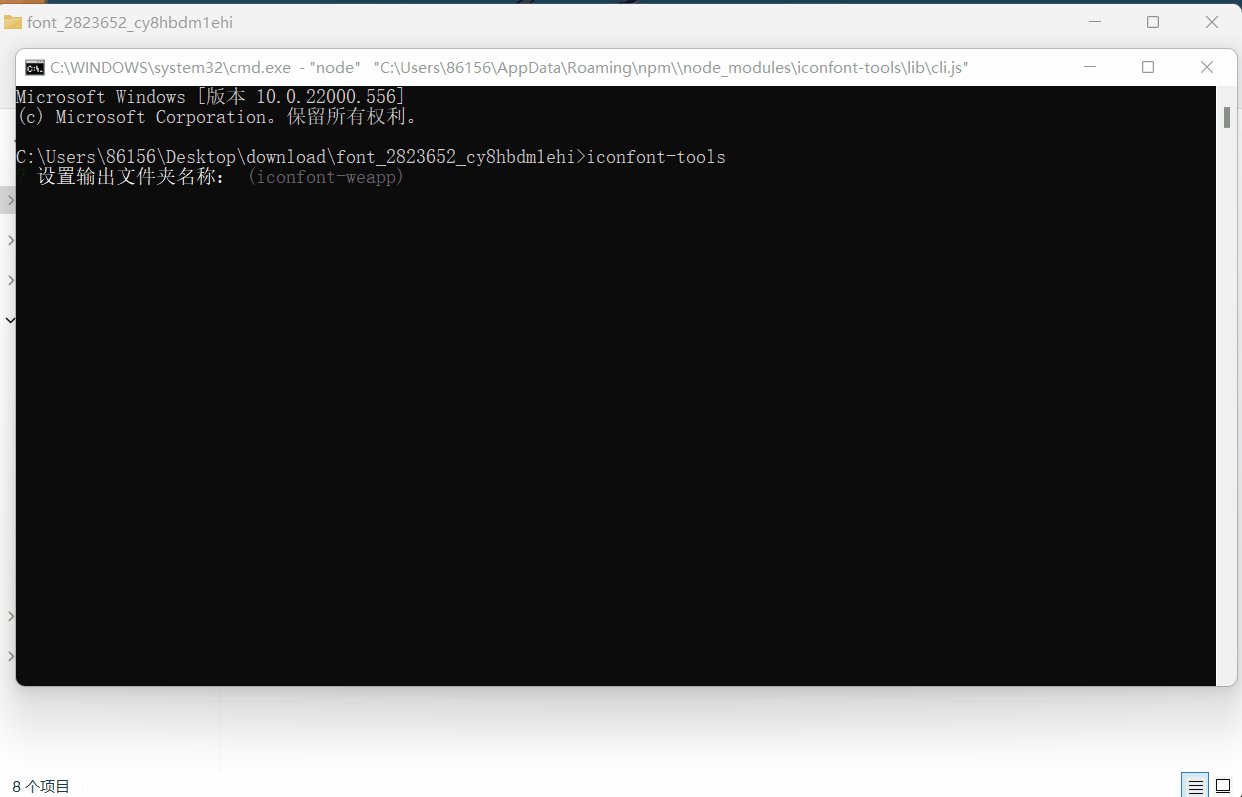
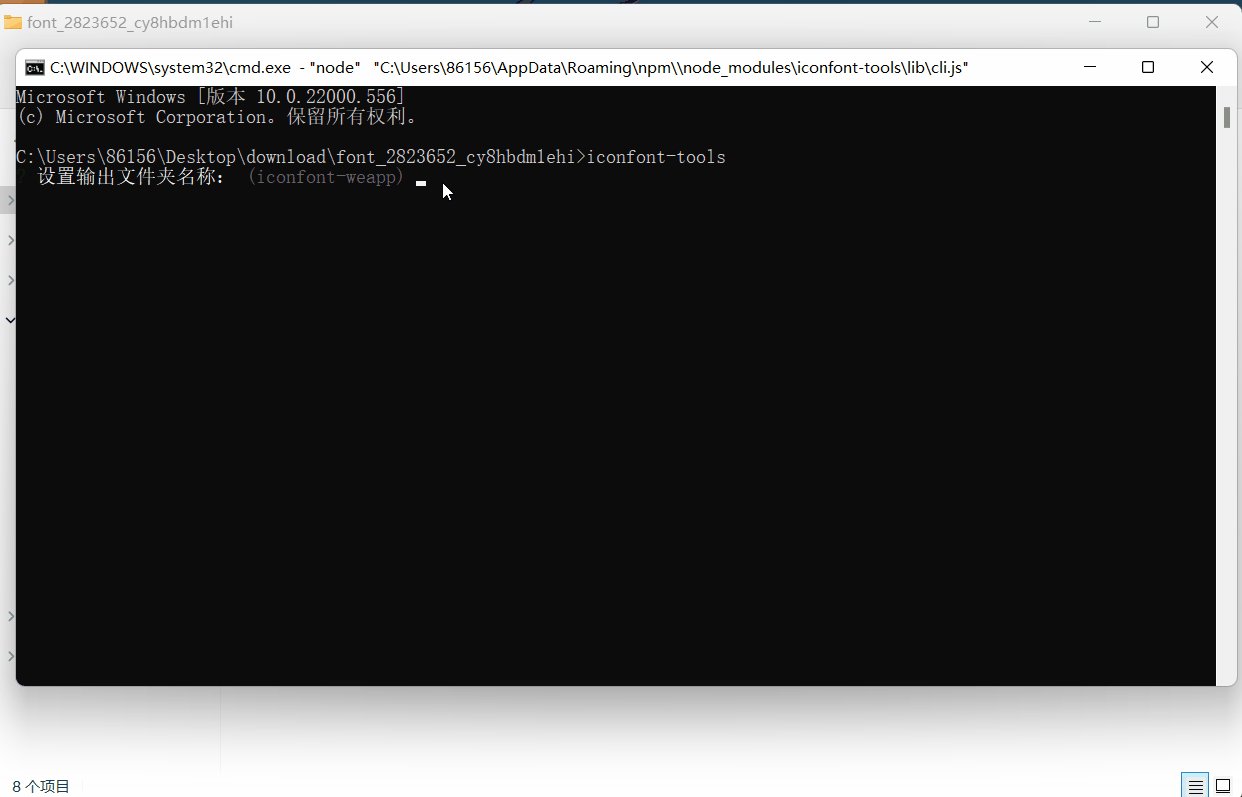
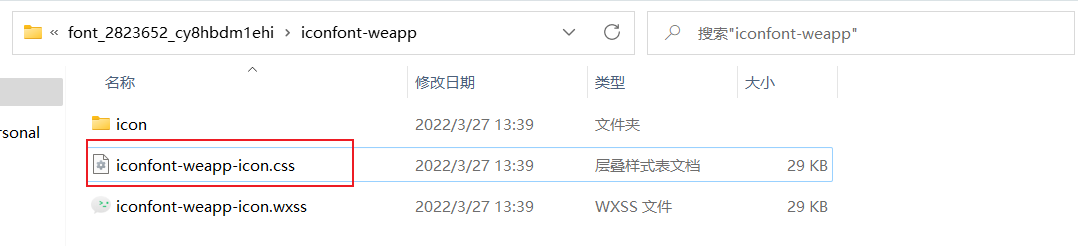
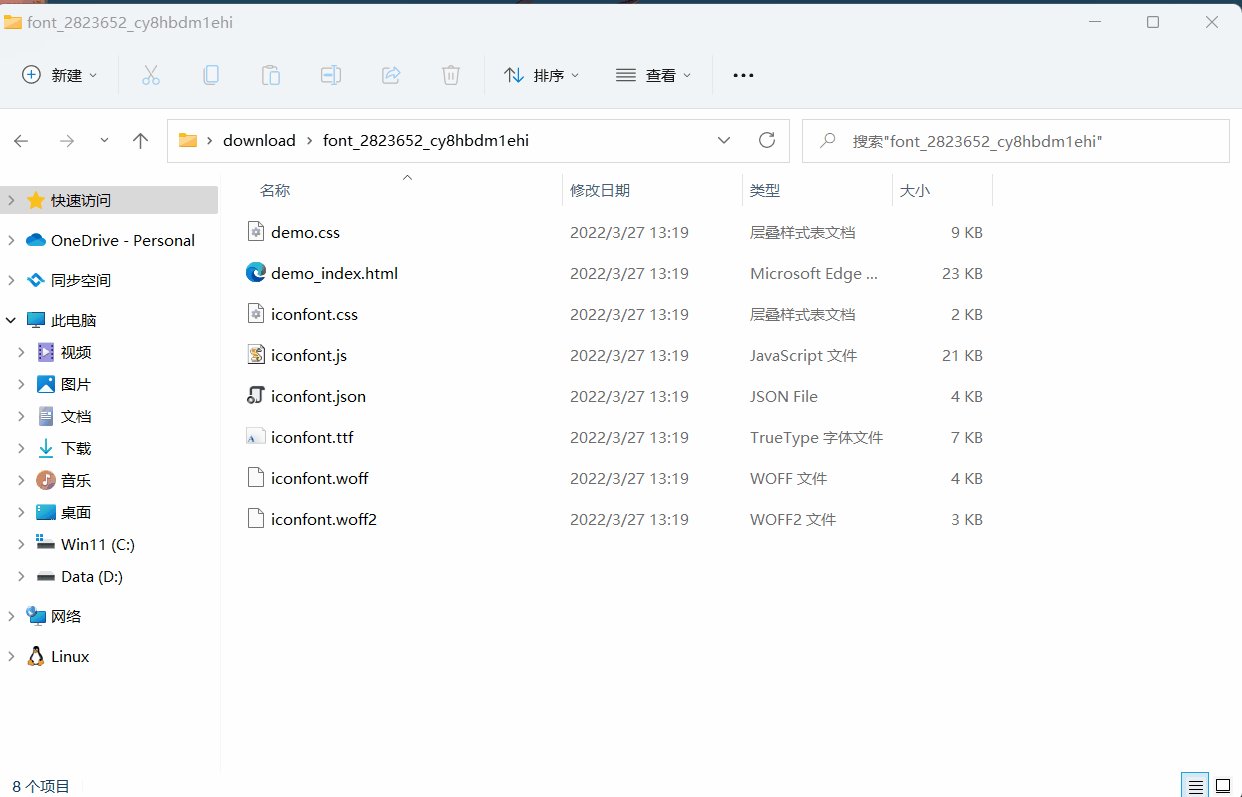
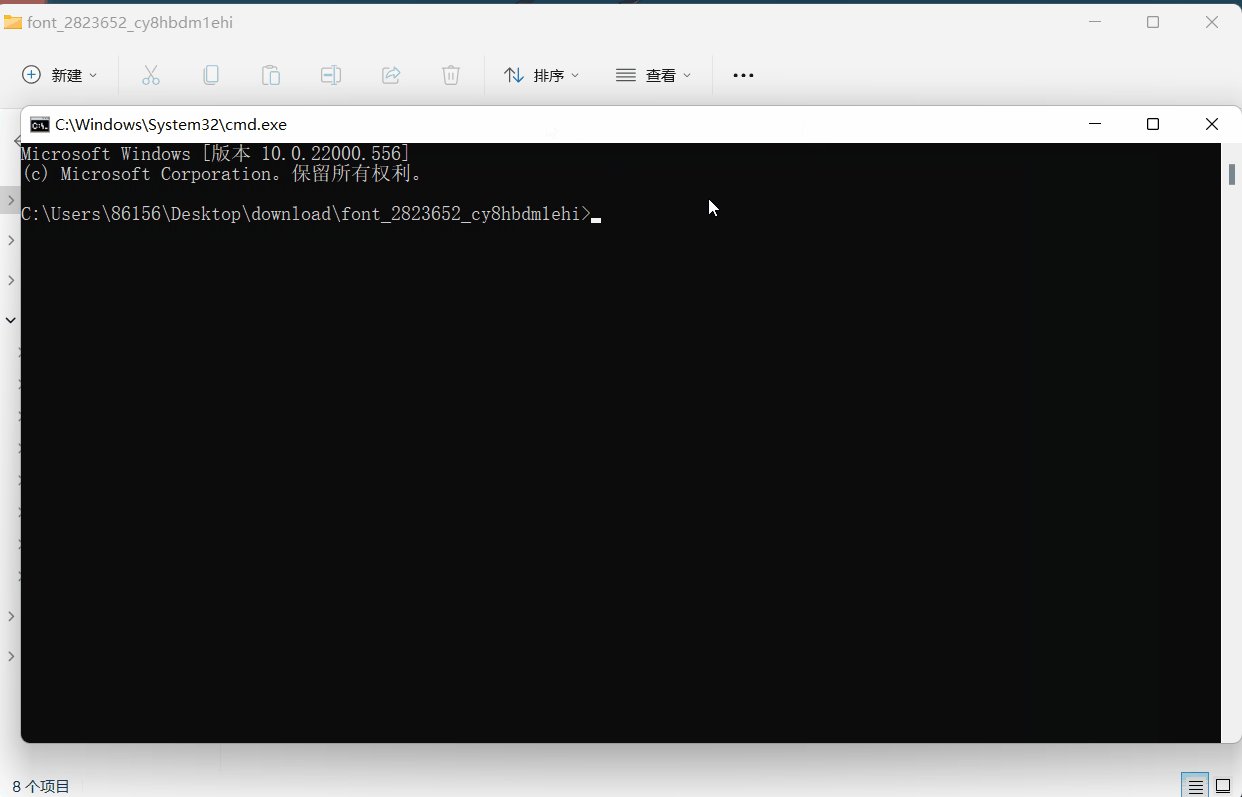
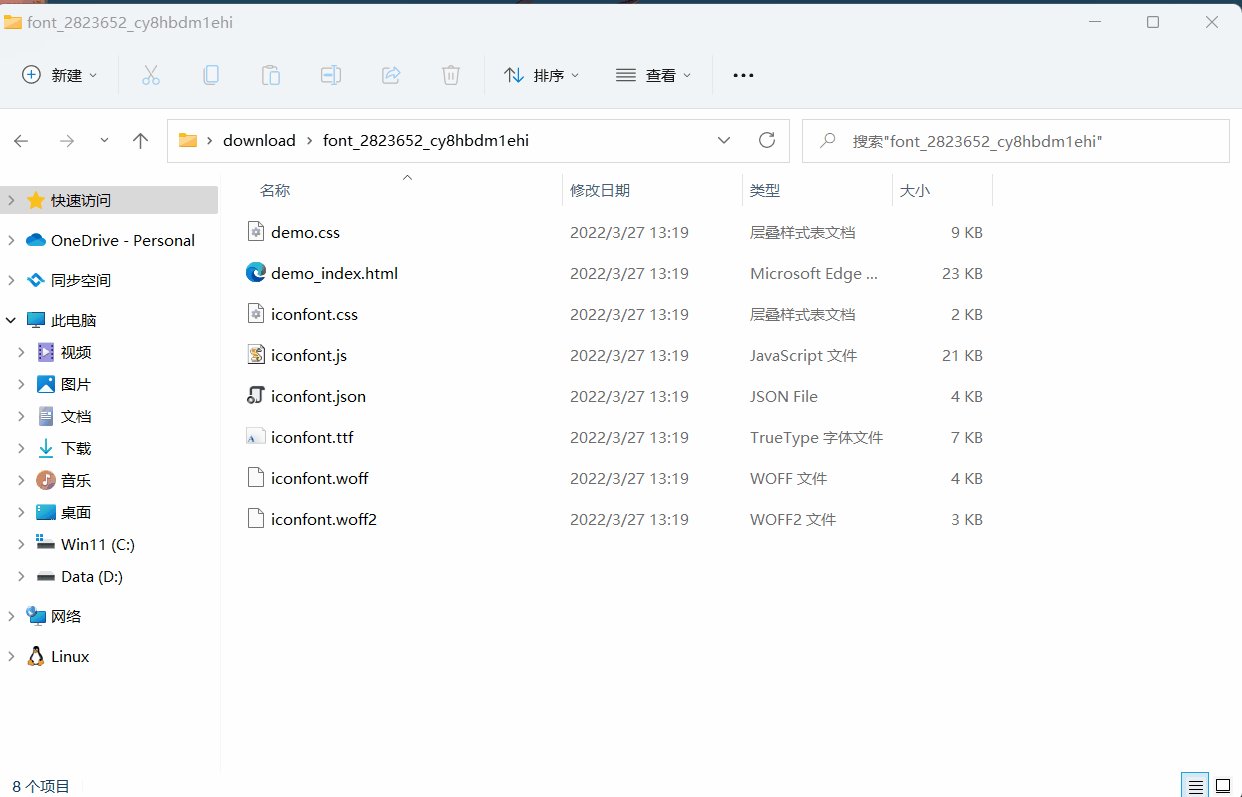
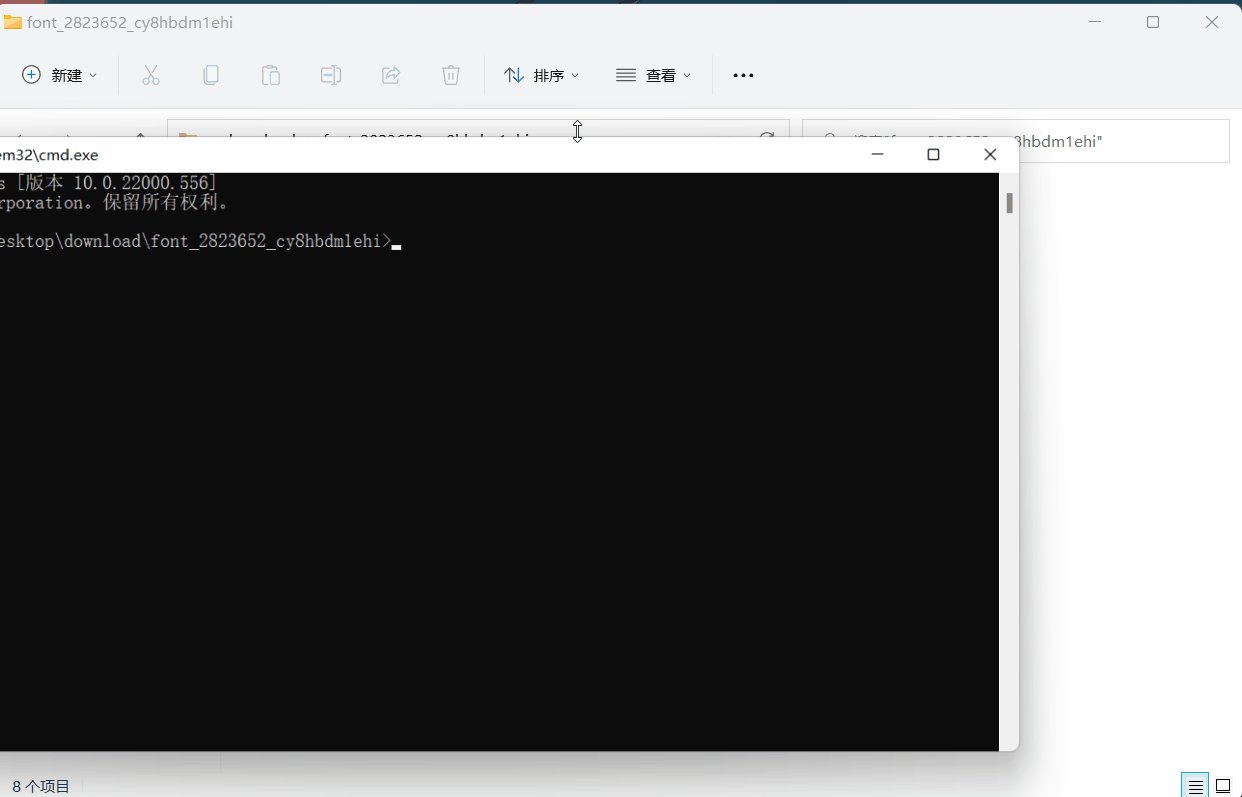
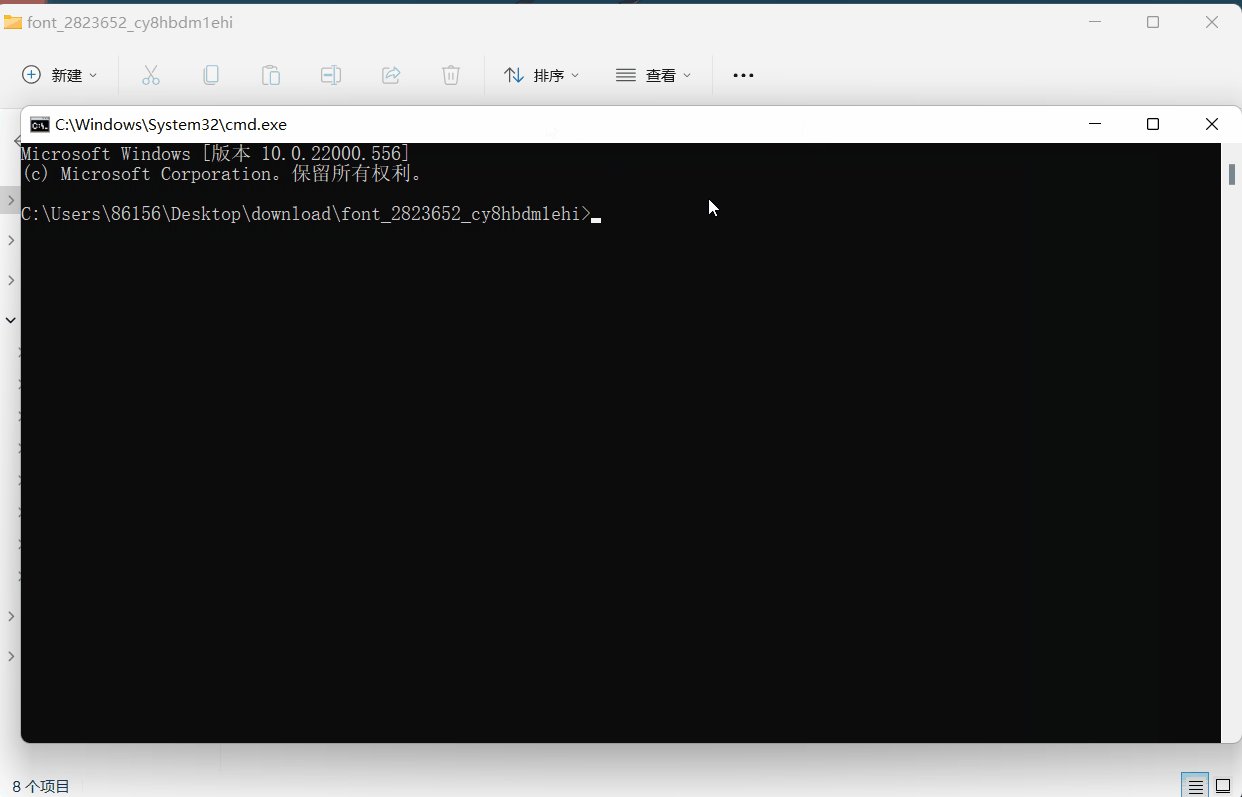
3、解压项目,并且使用cmd进入项目路径

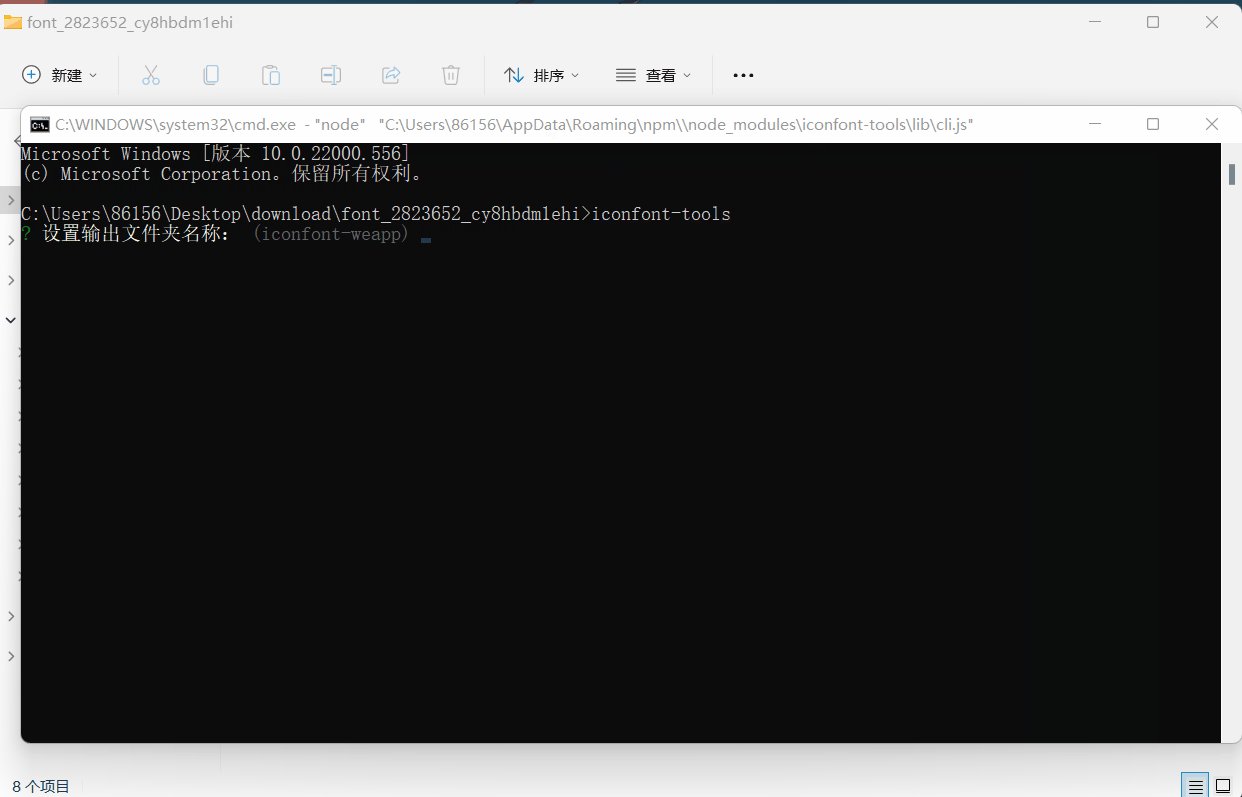
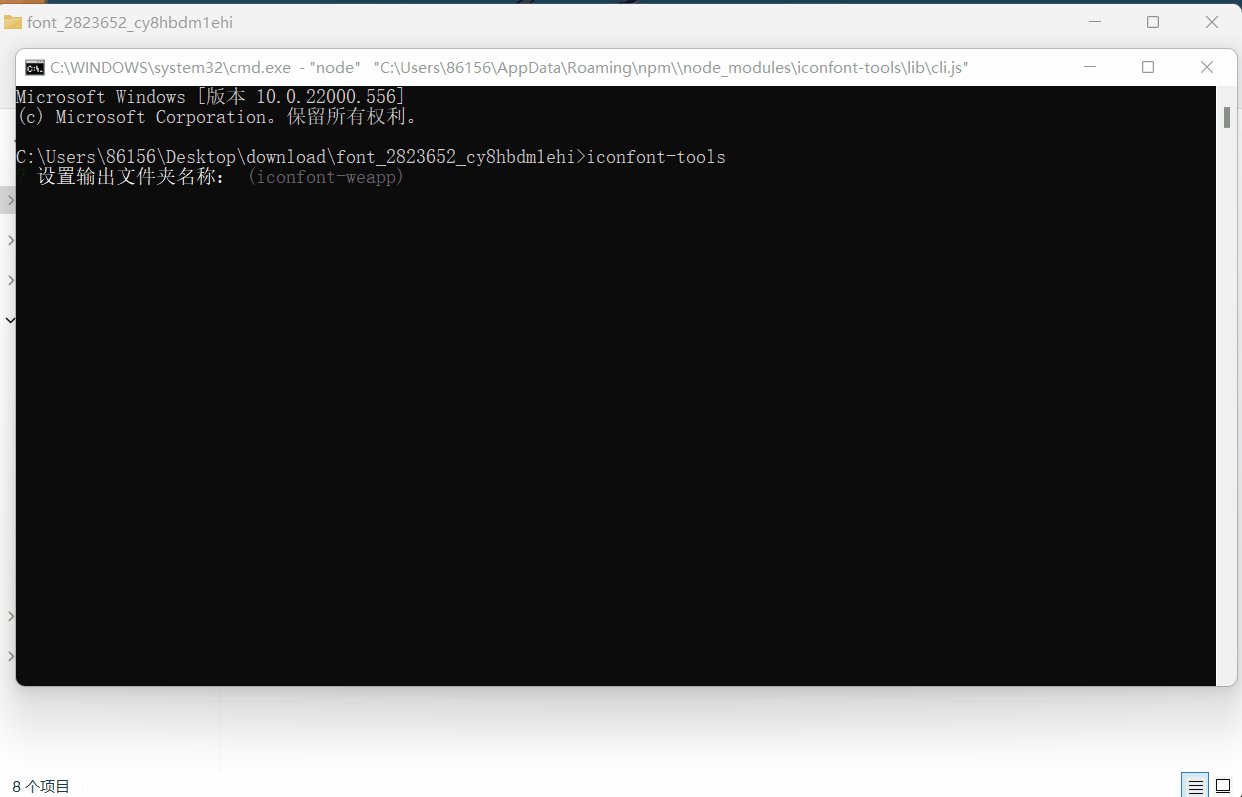
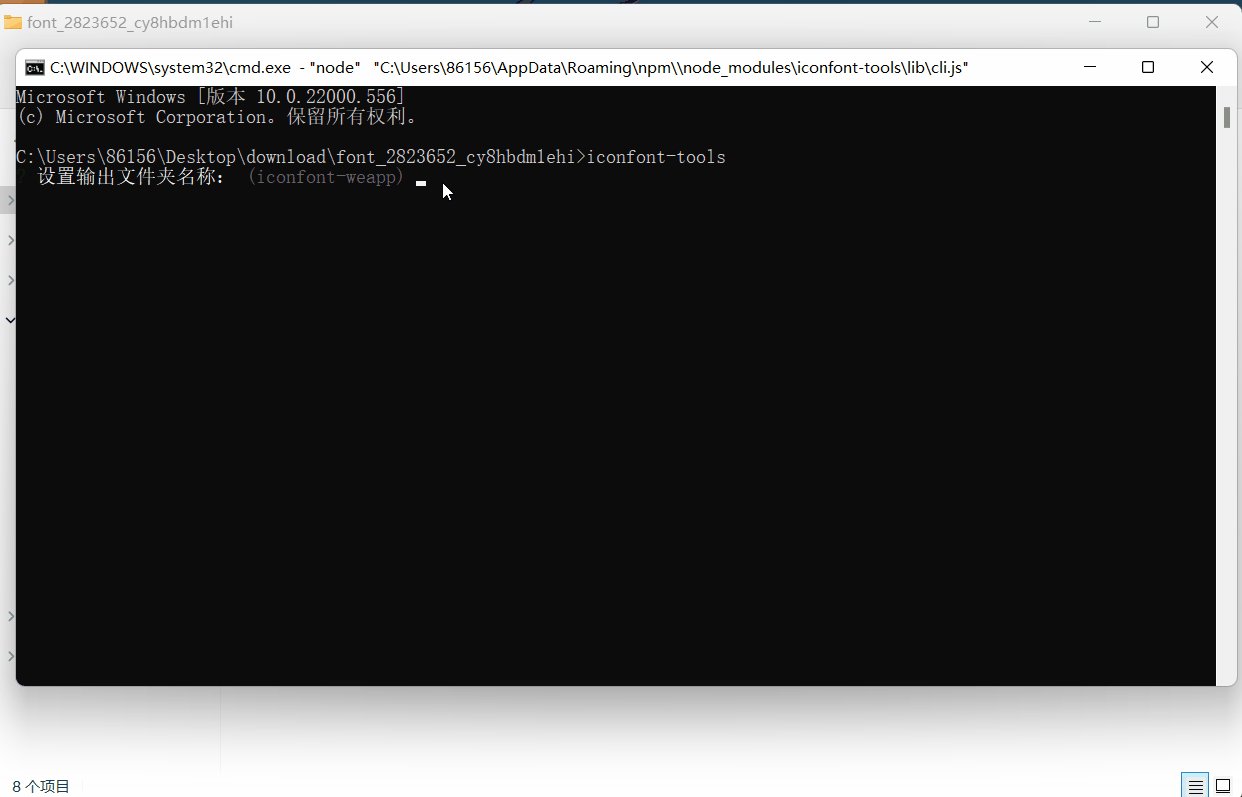
4、安装iconfont-tools
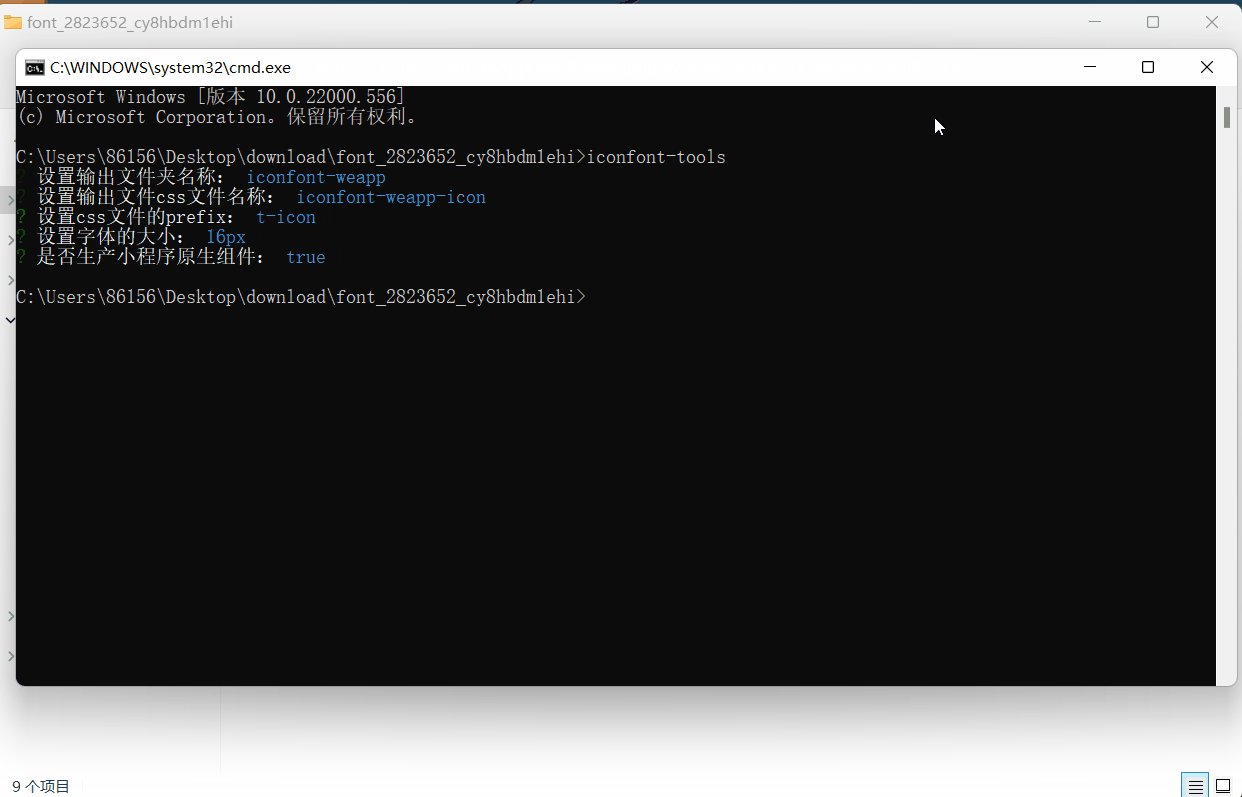
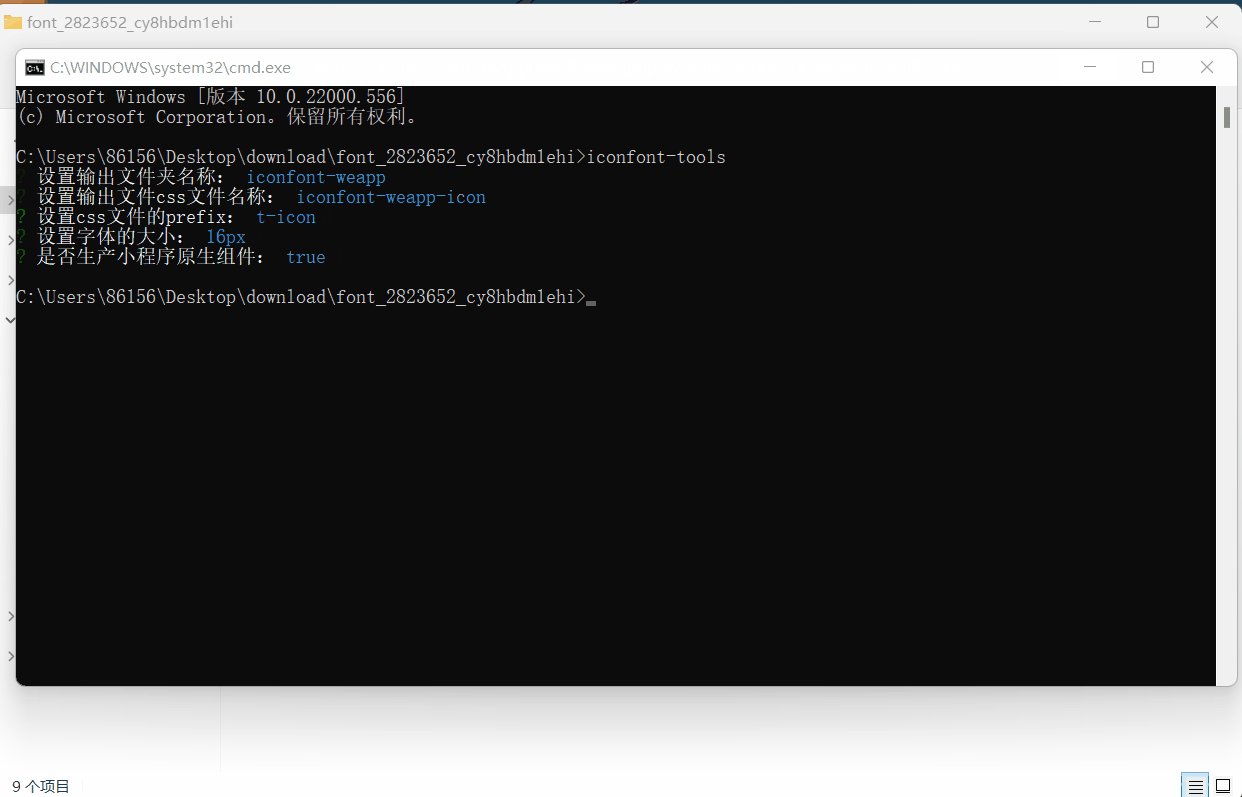
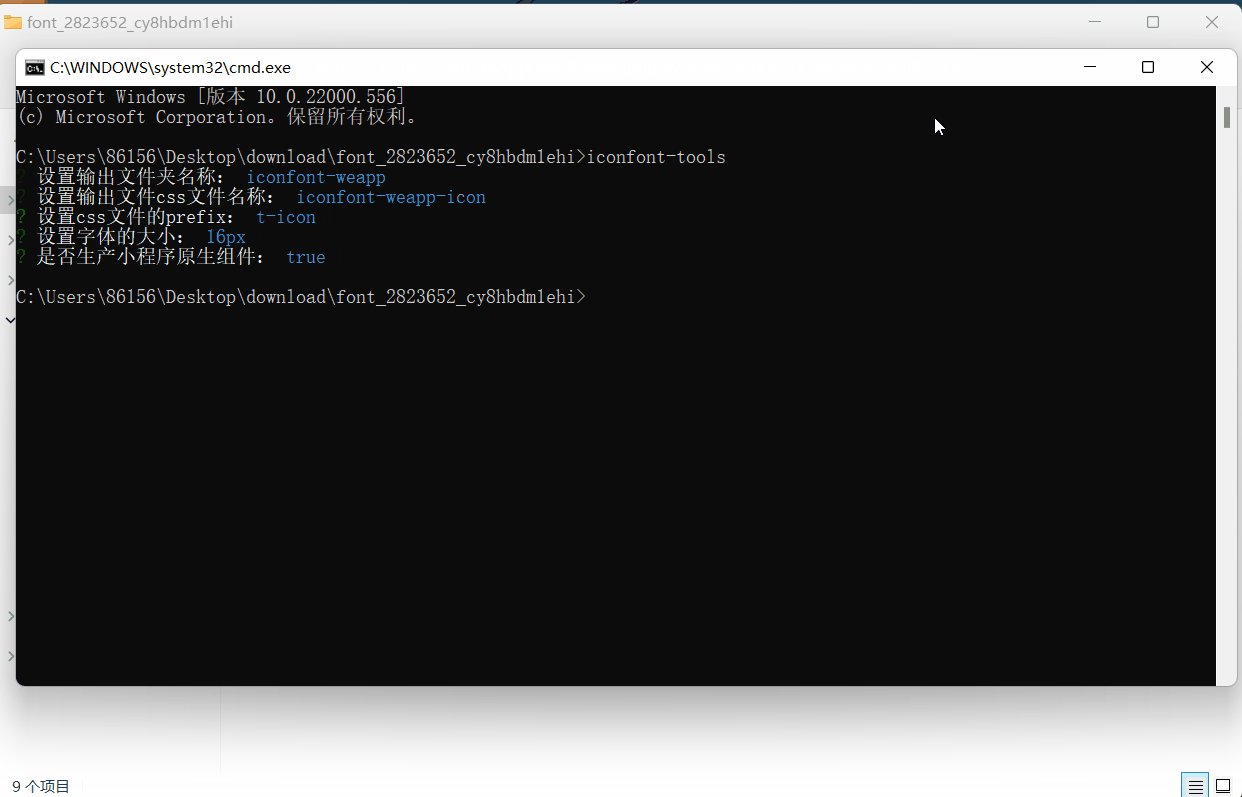
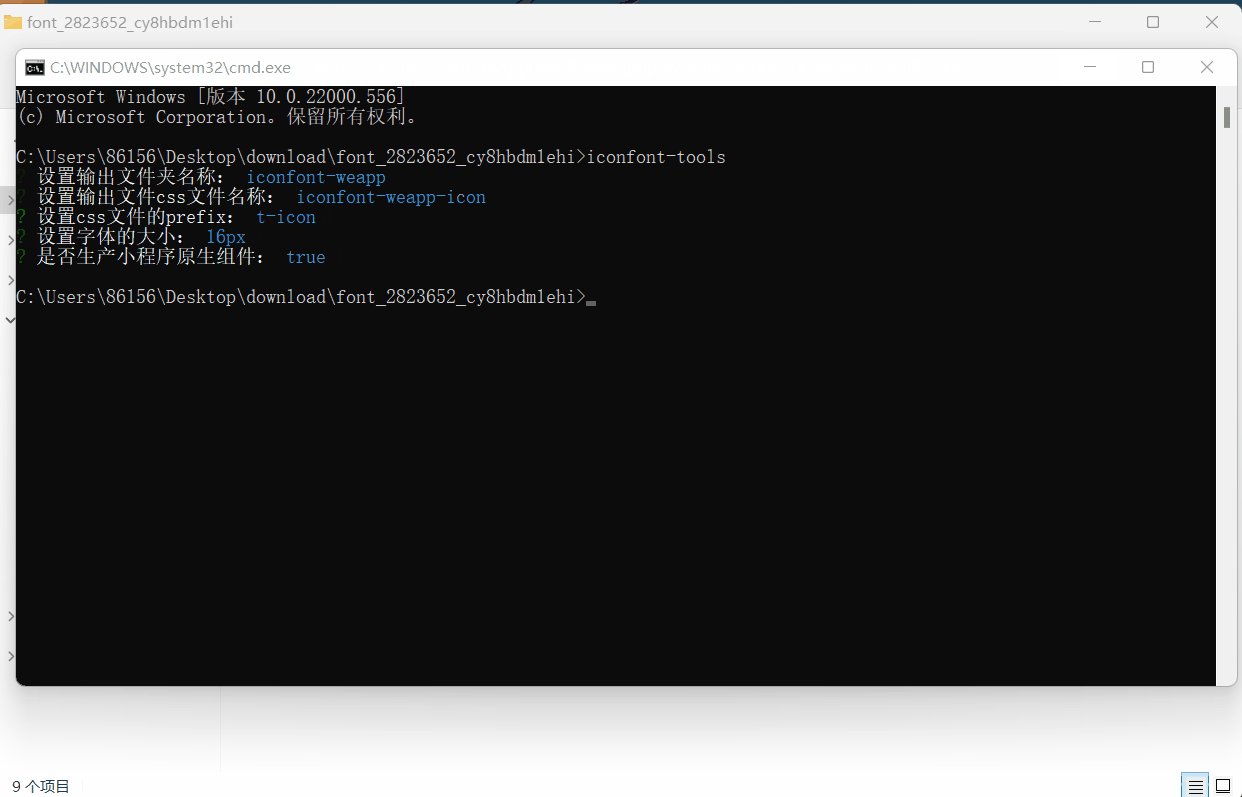
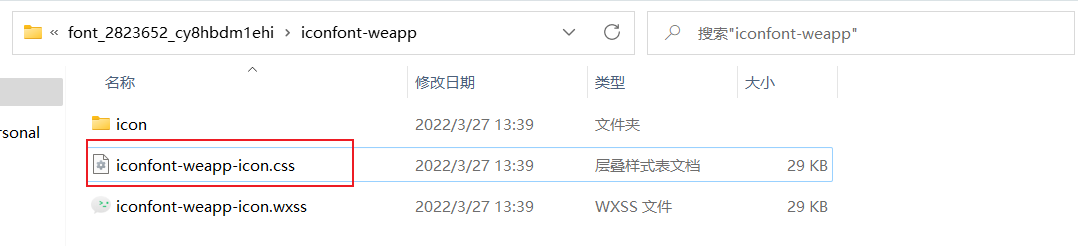
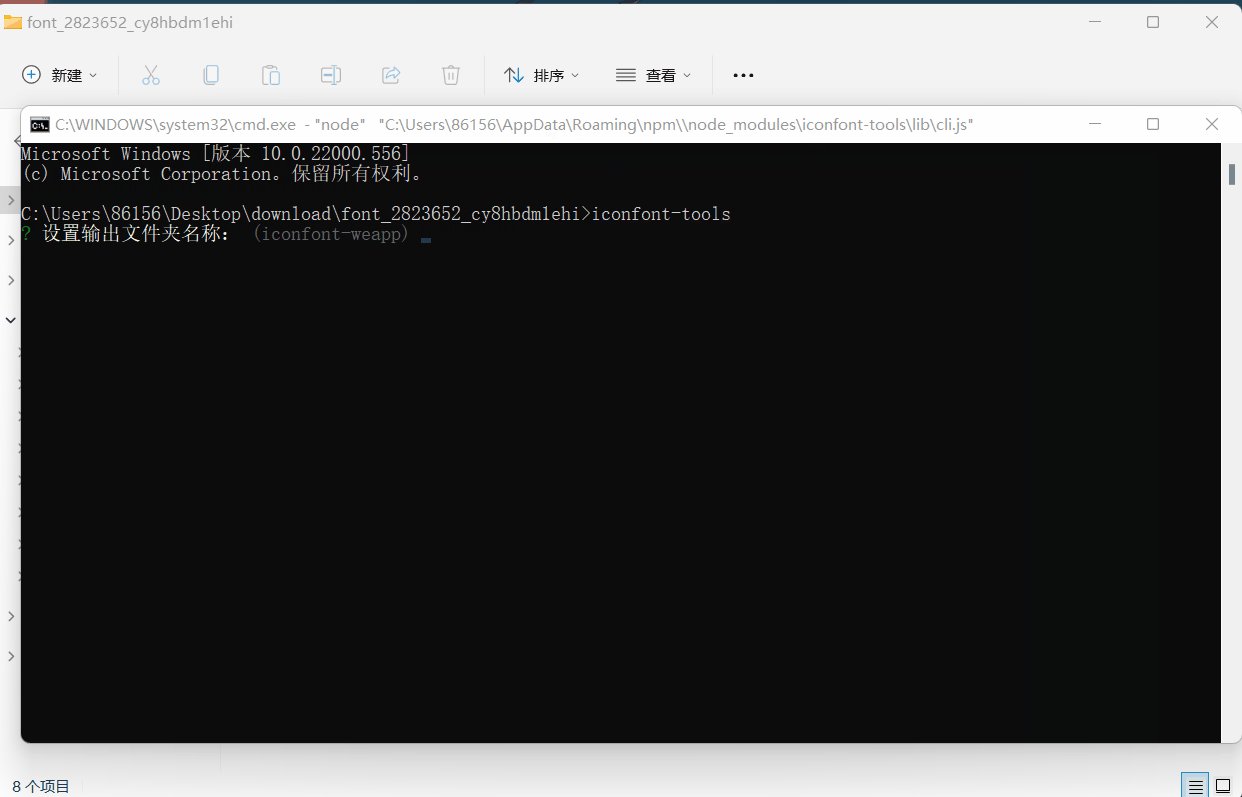
npm install -g iconfont-tools5、转换

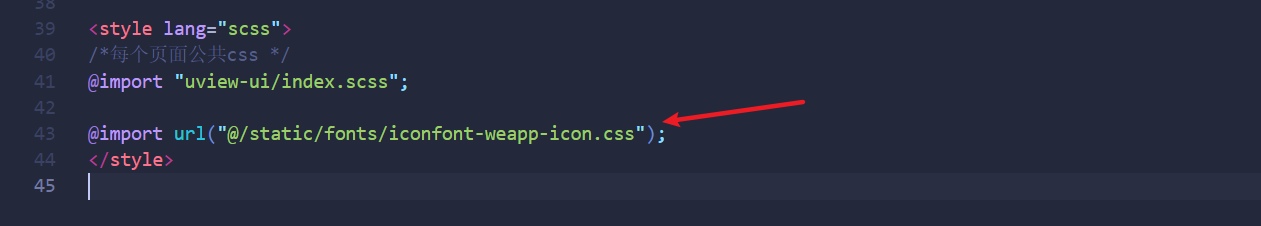
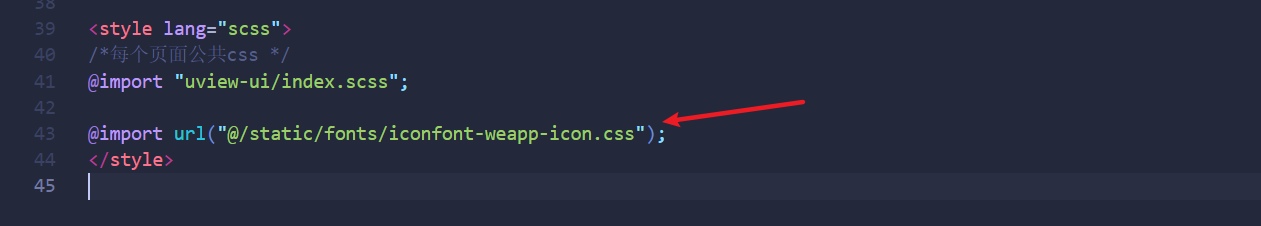
6、在uni-app中引用

7、uni-app使用

上一篇介绍了类似的东西,虽然都是在uniapp,但是这个更兼容微信小程序开发,另外一个不适合微信小程序。
![图片[1] - 在uniapp使用iconfont多色图标 - 桃子🍑关键词 图片[1] - 在uniapp使用iconfont多色图标 - 桃子🍑关键词](https://kjimg10.360buyimg.com/ott/jfs/t1/173755/29/31520/43784/6367de7eEc15b9566/0d4ab60051137c1b.png)
![图片[2] - 在uniapp使用iconfont多色图标 - 桃子🍑关键词 图片[2] - 在uniapp使用iconfont多色图标 - 桃子🍑关键词](https://s1.ax1x.com/2022/05/05/OmTDw8.png)


npm install -g iconfont-tools