
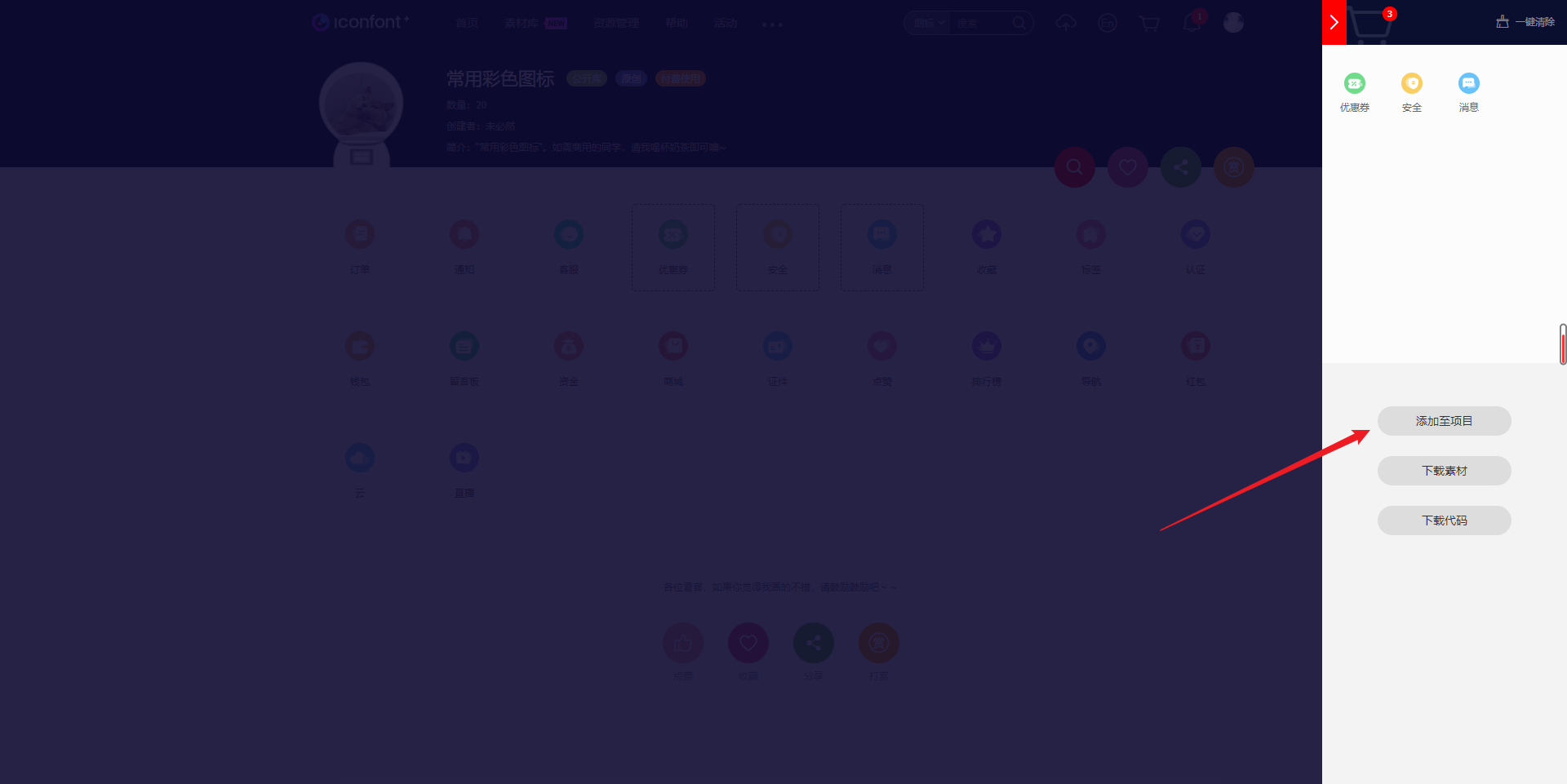
1、iconfont.cn中找到喜欢的图标添加至项目
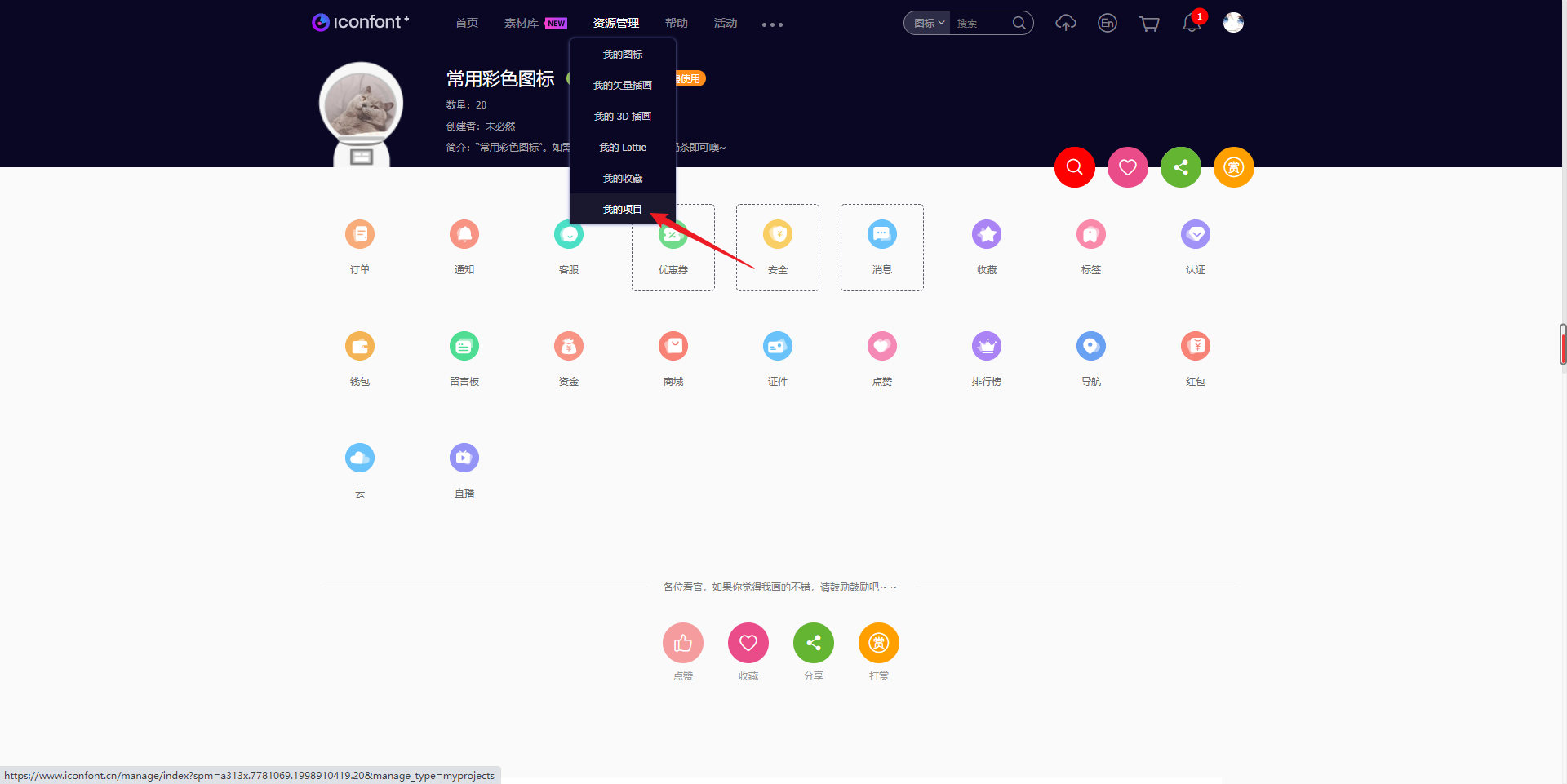
2、进入项目
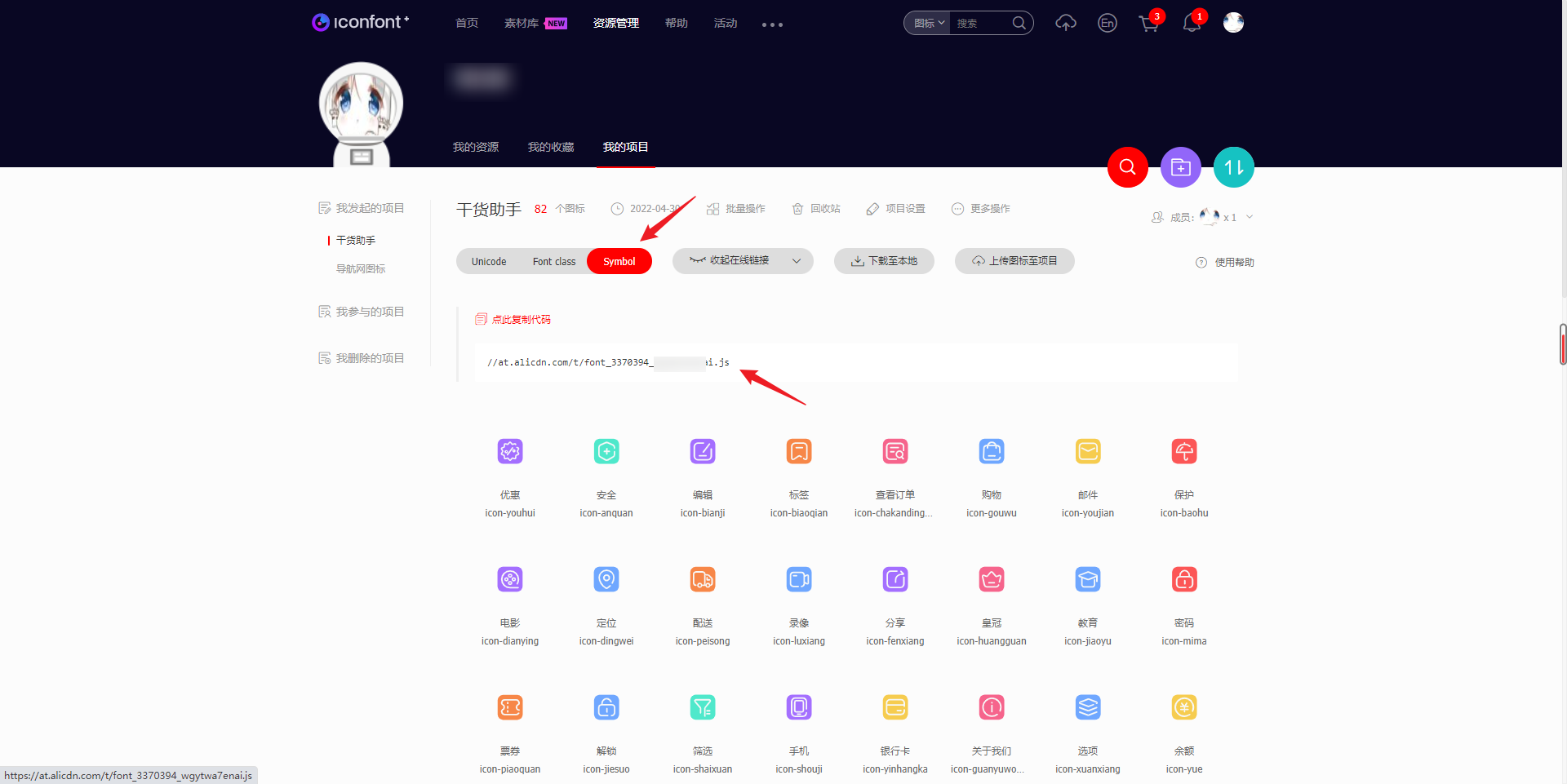
3、选择Symbol选项,打开链接,全选复制
4、保存为一个js文件(如:svg.js)
5、复制到在uniapp项目,common目录下
6、在main.js中导入svg.js文件
import svg from './common/svg.js';
Vue.use(svg)7、在页面中使用
<svg class="icon" >
<use xlink:href="#icon-caomei"></use>
</svg>8、调整图标大小
.icon {
width: 48px;
height: 48px;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}9、动态赋值
<svg class="icon">
<use v-bind:xlink:href="'#'+item.cover"></use>
</svg>

评论已关闭